【云物流 平台方】物流平台方装修
2017-04-24 11:04:05 3301
物流系统前台采用HTML代码形式进行装修,需要有简单的前端知识,所有设置均在平台方完成。
下面将详细介绍首页界面装修模块。
第一部分:首页上半部分

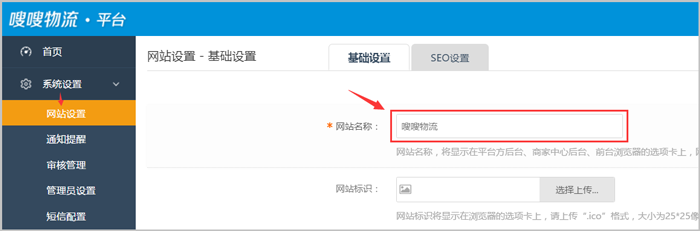
标号1:网站名称
设置位置:系统设置 - 网站设置 - 基础设置 - 网站名称,此处设置会影响网站名称。

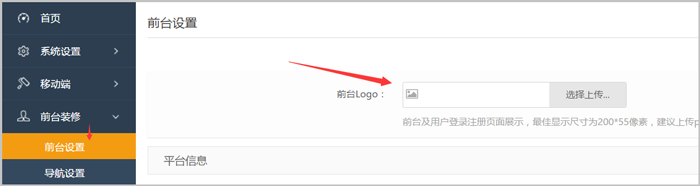
标号2:前台logo
设置位置:前台装修 - 前台设置 - 前台logo,此处设置会影响前台界面。

备注:微信页面的底部图片调取的是此处前台logo图片。
标号3:帮助中心文档
设置位置:文章管理 - 文章分类/文章列表,此处调用分类类型为“帮助中心”的文章。

标号4:首页导航
设置位置:前台装修 - 导航设置,此处调用分类类型为“常用链接、关于我们详情页”的文章。

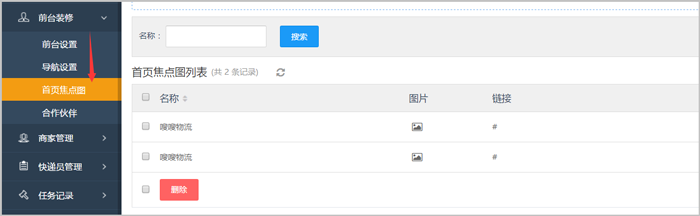
标号5:首页焦点图
设置位置:前台装修 - 首页焦点图。

第二部分:首页底部部分

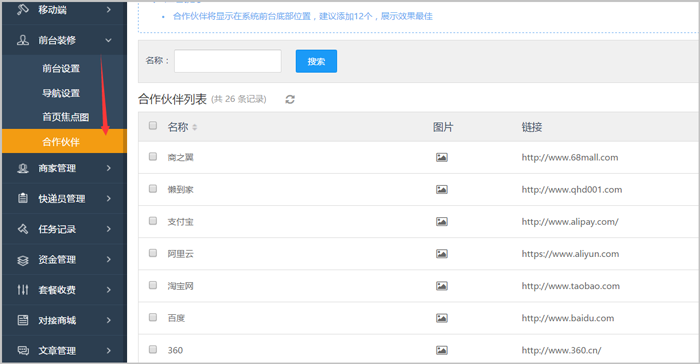
标号1:合作伙伴
设置位置:前台装修 - 合作伙伴,此处仅展示排序为255的,有图片的。合作伙伴建议添加12个左右,展示效果。

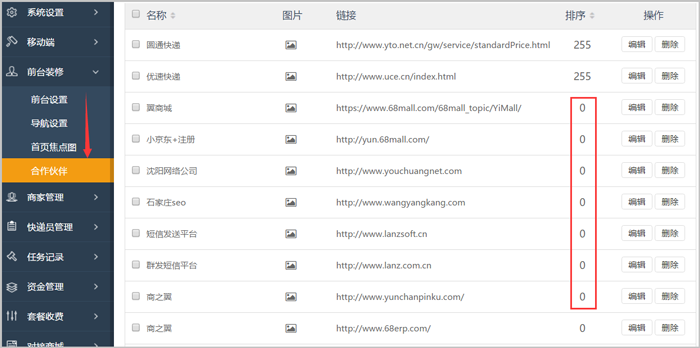
标号2:友情链接
设置位置:前台装修 - 合作伙伴,此处仅展示排序为0的。

标号3:物流名称等基本信息
版权信息:系统设置 - 网站设置 - 版权信息。
注:下方的技术支持信息根据套餐限制,不能自由更改。

联系地址:前台装修 - 前台设置,详细地址。

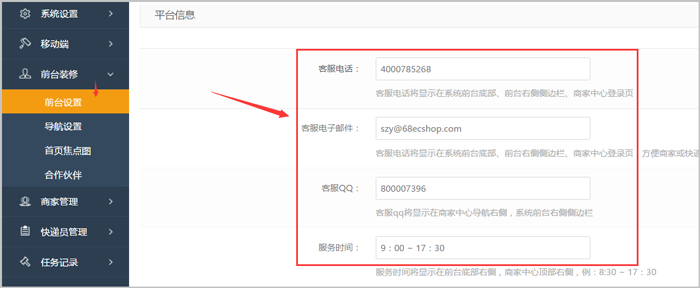
标号4:联系方式信息
修改位置:前台装修 - 前台设置,客服电话、客服电子邮件、客服QQ、服务时间。

标号5:前台装修 - 前台设置,微信二维码、快递员APP、商家APP二维码。
微信二维码:上传微信公众号的二维码。
快递员APP二维码:上传APP的下载地址,根据您的APP上传位置决定。
商家APP二维码:上传APP的下载地址,根据您的APP上传位置决定。

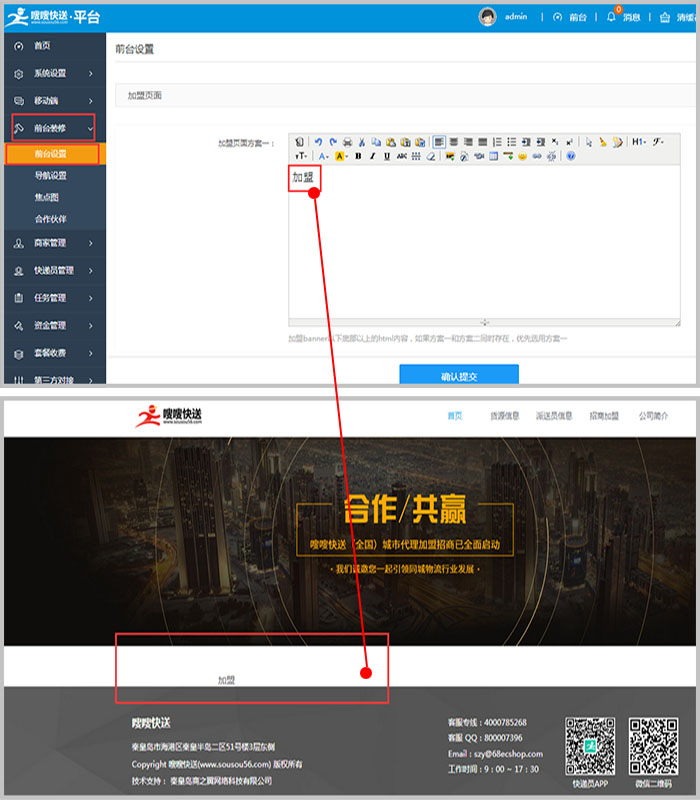
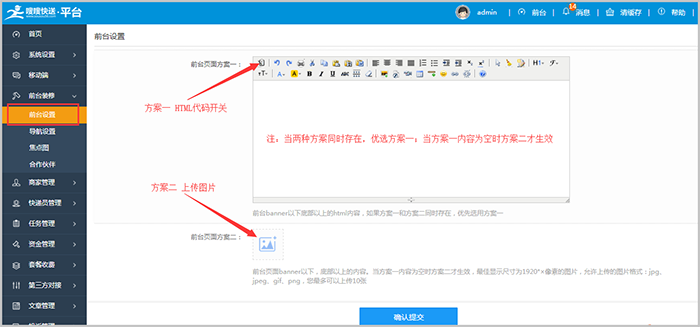
第三部分:平台主体部分装修。
主体部分包括前台页面和加盟页面,其中前台页面为前台banner以下底部以上的内容;加盟页面为加盟banner以下底部以上的内容。
主体部分共有两种装修方案可供选择:
方案一:采用HTML代码装修
方案二:直接上传图文进行装修。
注:如果采用HTML代码,可以装修出更好的效果,但是需要一定的前端技术,直接上传图文比较方便快捷。
前台页面设置位置:前台装修 - 前台设置 - 前台页面。

加盟页面设置位置:前台装修 - 前台设置 - 加盟页面。

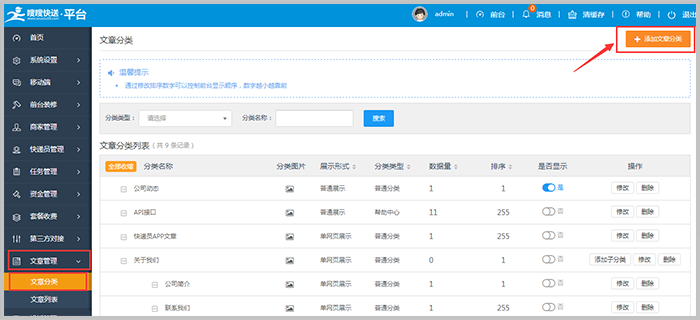
第四部分:加盟页面导航添加设置
第一步:文章管理 - 文章分类 - 添加文章列表。


第二步:前台装修 - 导航设置 - 添加导航。